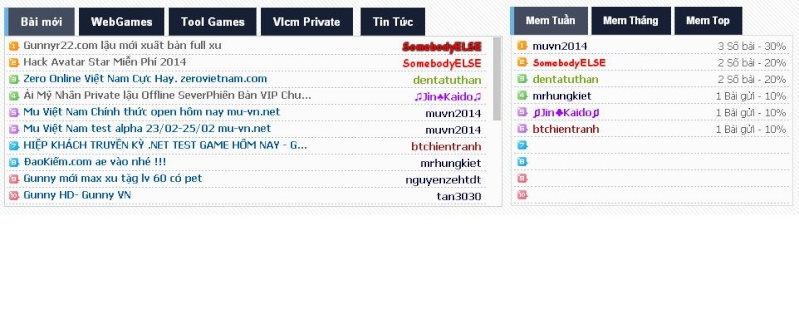
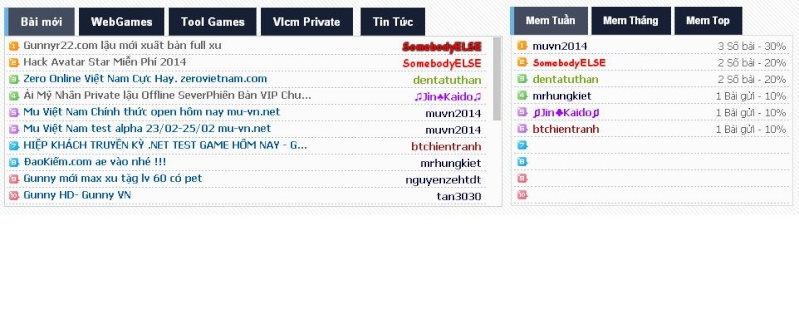
Demo :

mod_recent_topics :
mod_top_post_users_month:
mod_top_post_users_week :
mod_top_posters :
Sắp Xếp Widget như hình sau :


mod_recent_topics :
- Code:
<div id="left" style="z-index:998;position: relative;
float: left;width: 600px;margin-right: 10px;height: 242px;padding-top: 1px;">
<div class="module main">
<div class="tag mekiep">
<div data="0" class="last active">Bài mới</div>
<div data="1" class="last">WebGames</div>
<div data="9" class="last">Tool Games</div>
<div data="5" class="last">Vlcm Private</div>
<div data="79" class="last">Tin Tức</div>
</div>
<div id="loadddddd" style="display:none">
</div>
<div class="main-content fuck" style="padding:2px;overflow: auto !important;
height: 200px;">
<div style="background: url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat -2px 0px transparent;padding: 0px 1px 1px 1px;padding-left: 21px;">
<div style="background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat;">
<ol id="lastest" class="forum0 activea">
<!-- BEGIN classical_row -->
<!-- BEGIN recent_topic_row -->
<li>
<span class="aaa" style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;">
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</span>
<!-- BEGIN switch_poster -->
<span class="toppost" style="float:right;margin-right: 5px;">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
</span>
<!-- END switch_poster -->
</li>
<!-- END recent_topic_row -->
<!-- END classical_row -->
</ol>
</div>
</div>
<div style="background: url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat -2px 0px transparent;padding: 0px 1px 1px 1px;padding-left: 21px;">
<div style="background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat;">
<ol id="lastest" class="forum1">
<li>
<span style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width:460px!important">
</span>
</li></ol>
</div></div>
<div style="background: url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat -2px 0px transparent;padding: 0px 1px 1px 1px;padding-left: 21px;">
<div style="background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat;">
<ol id="lastest" class="forum9"><li>
<span style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;width:460px!important">
</span></li></ol>
</div>
</div>
<div style="background: url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat -2px 0px transparent;padding: 0px 1px 1px 1px;padding-left: 21px;">
<div style="background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat;">
<ol id="lastest" class="forum5"><li>
<span style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width:460px!important">
</span></li></ol>
</div>
</div>
<div style="background: url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/list.gif) no-repeat -2px 0px transparent;padding: 0px 1px 1px 1px;padding-left: 21px;">
<div style="background: transparent url(http://i337.photobucket.com/albums/n395/kalenv1/4r/ads/listbg.gif) repeat;">
<ol id="lastest" class="forum74"><li>
<span style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width:460px!important">
</span></li>
</ol>
</div>
</div>
</div></div>
</div>
<style>
#content-container div#left {
float: none;
margin-bottom: 10px;
width: 100%;
}
.module.main {
margin: 0!important;
}
#lastest a{
font-weight:bold;
}
#lastest .aaa a{
font: bold 12px Tahoma;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 350px;
}
.tag div {
background-color: #171f35;
color: #FFF;
cursor: pointer;
display: inline-block;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: lighter;
height: 34px;
line-height: 34px;
margin: 0 5px 0 0;
text-decoration: none;
padding-left: 15px;
padding-right: 15px;
font-weight: bold;
}
.tag div.active{background-color:#434b5e;color:#FFF}
.fuck ol{display:none}.fuck ol.activea{display:block}
.tabs{background:#EFEFEF;border-bottom:1px solid #CAD9EA;border-top:1px solid #FFF;margin:0 0 5px;
padding:0 0 26px}
.tabs li{border-right:1px solid #b4d0f3;float:left;font-size:11px;height:30px;
line-height:30px;list-style:none}
.tabs li.current{background:#f7f7f7;font-weight:700;height:27px}
#lastest {
line-height: 20px;
list-style:none;
}
.fuck ol.activea {
display: block;
}
.fuck ol {
display: none;
}
</style>
<script>$(function() {$(".tag div").click(function() {$(".active").removeClass("active");$(this).addClass("active");var a = $(this).attr("data");0 != a ? ($("#loading").show(),$("#loadddddd").load("/f" + a + "-forum .table tr", function() {var b = "";for(i = 1;i < $("#loadddddd tr").length;i++) {b = b + '<li><span class="aaa" style="overflow: hidden; text-overflow: ellipsis; white-space: nowrap;width:460px!important">' + $(this).find('tr:eq('+i+') .topic-title').html() +'</span> <span style="float: right;margin-right: 5px;">' + $(this).find('tr:eq('+i+') td.tcr strong').html() + '</span></li>'}$(".activea").removeClass("activea");$(".forum" + a).addClass("activea").html(b);$("#loading").fadeOut();})) : ($(".activea").removeClass("activea"), $(".forum" + a).addClass("activea"))})});</script>
mod_top_post_users_month:
- Code:
<div id="official" style="display: none;overflow: hidden!important;"><div class="main-content1" style="background-color: #fbfbfb;
border: 1px solid #ddd;padding: 2px;">
<td height="50%" width="50%" id="toptuan" valign="top">
<div id="poster" style="display:block;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0" /></td><td style="padding-bottom: 4px;border-top: 0px none;padding-right: 5px;line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 12px"> <span onmouseover="show_tooltip(this,'{POSTER.NB_POSTS}','','black')" class="{POSTER.ROW_CLASS}" width="1%">{POSTER.NAME}</span><span style="float:right;">{POSTER.NB_POSTS}</span></font><br/><!-- END POSTER --></td></tr></table></div>
</td>
</div></div>
mod_top_post_users_week :
- Code:
<div class="usual">
<ul class="idTabs">
<li><a href="#jquery" class="selected">Mem Tuần</a></li>
<li><a href="#official" class="">Mem Tháng</a></li>
<li><a href="#tvtop" class="">Mem Top</a></li>
</ul>
<div id="jquery" style="display: block;overflow: hidden!important;"><div class="main-content1" style="background-color: #fbfbfb;
border: 1px solid #ddd;padding: 2px;">
<td height="50%" width="50%" id="toptuan" valign="top">
<div id="poster" style="display:block;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0" /></td><td style="padding-bottom: 4px;border-top: 0px none;padding-right: 5px;line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 12px"> <span onmouseover="show_tooltip(this,'{POSTER.NB_POSTS}','','black')" class="{POSTER.ROW_CLASS}" width="1%">{POSTER.NAME}</span><span style="float:right;">{POSTER.NB_POSTS}</span></font><br/><!-- END POSTER --></td></tr></table></div>
</td>
</div></div>
</div>
<script type="text/javascript" src="http://www.sunsean.com/idTabs/jquery.idTabs.min.js"></script>
<style>
.usual li{
line-height: 34px;
text-align: center;
display: inline-block;
font-weight: bold;
font-size: 12px;
text-align: center;
padding: 0!important;
margin: 0 5px 0 0;
}
.usual li a{
padding-left: 15px;
padding-right: 15px;
height: 34px;
line-height: 34px;
text-align: center;
background: #171f35;
color: #fff!important;
display: inline-block;
font-weight: bold;
font-size: 12px;
margin-left: -1px;
font-family: Arial, Helvetica, sans-serif;
}
.selected {
background: #434b5e!important;
text-align: center;
z-index: 9!important;
color: #fff;
border-left: 5px solid #6cb2e4;
}
</style>
mod_top_posters :
- Code:
<div id="tvtop" style="display: none;overflow: hidden!important;"><div class="main-content1" style="background-color: #fbfbfb;
border: 1px solid #ddd;padding: 2px;">
<td height="50%" width="50%" id="toptuan" valign="top">
<div id="poster" style="display:block;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0" /></td><td style="padding-bottom: 4px;border-top: 0px none;padding-right: 5px;line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 12px"> <span onmouseover="show_tooltip(this,'{POSTER.NB_POSTS}','','black')" class="{POSTER.ROW_CLASS}" width="1%">{POSTER.NAME}</span><span style="float:right;">{POSTER.NB_POSTS}</span></font><br/><!-- END POSTER --></td></tr></table></div>
</td>
</div></div>
Sắp Xếp Widget như hình sau :




